最近发现一个现象,就是Winform工程中Panel容器右侧的滚动条,经常无法被鼠标滚轮触发。今天我研究了下这个问题。
首先我发现鼠标滚轮有时候是可以滑动Panel右侧的滚动条,但有的时候不能。经过测试,发现只有在Panel或Panel内控件获取焦点的时候,鼠标的滚轮才能操作Panel的滚动条。所以,当焦点在指定带滚动条的Panel外时,如果鼠标点击Panel内部的TextBox等可以获取焦点的控件时,Panel右侧的滚动条是受控的。如果点击Panel的空白部分、Panel下无法获取焦点的控件(如Label)、Panel下的子容器(Panel中的Panel、GroupBox等),Panel的滚动条就不会受鼠标滚轮控制。
为此我写了一个工具类,用于处理本问题:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
using System;using System.Collections.Generic;using System.Linq;using System.Text;using System.Windows.Forms;namespace PanelScorllTest{ class PanelScrollHelper { /// <summary> /// 初始化Panel /// </summary> /// <param name="panel"></param> public static void InitializePanelScroll(Panel panel) { panel.Click += (obj, arg) => { panel.Select(); }; InitializePanelScroll(panel, panel); return; } /// <summary> /// 递归初始化Panel内部各容器和控件 /// </summary> /// <param name="container"></param> /// <param name="panelRoot"></param> private static void InitializePanelScroll(Control container, Control panelRoot) { foreach (Control control in container.Controls) { if (control is Panel || control is GroupBox || control is SplitContainer || control is TabControl || control is UserControl) { control.Click += (obj, arg) => { panelRoot.Select(); }; InitializePanelScroll(control, panelRoot); } else if (control is Label) { control.Click += (obj, arg) => { panelRoot.Select(); }; } } } }} |
如果要设置一个Panel(假设名为pnlLeft和pnlRight)的滚动条保持始终可用,则在该Panel所在窗体的Load函数中加入如下代码即可。
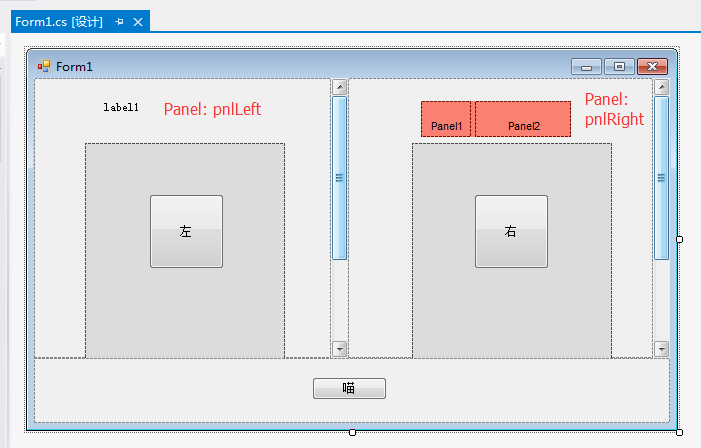
如下面这个示例界面,有pnlLeft和pnlRight两个Panel有滚动条,将这两个Panel的AutoScroll属性设置为True。
在其Load函数中加入如下代码,即可在点击每个Panel内部的任何部位后,就用鼠标滚轮操作所在Panel的滚动条:
|
1
2
3
4
5
|
private void Form1_Load(object sender, EventArgs e){ PanelScrollHelper.InitializePanelScroll(pnlLeft); PanelScrollHelper.InitializePanelScroll(pnlRight);} |
有一点需要注意,如果Panel已有了支持滚动条的控件,如支持了MultiLine的TextBox,那么鼠标点击该控件后,该控件获取焦点,滑动鼠标滚轮后,滚动的是该控件的滚动条,而不会是Panel的滚动条。不过在这种情况下,我认为Panel的滚动条对鼠标滚轮失效是合理的,所以我也没有过多去关注这个问题。